Summary: This article lists our top 15 best exploratory testing tools to manage your exploratory test sessions, track ad-hoc testing and take rich notes & screenshots.
Exploratory testing has become an important part of every software team's testing strategy. It allows you to start testing earlier without pre-planning test cases or building automated tests. Our list of the best exploratory testing software covers different apps, helpers and management tools:
- Improve session planning with mind maps and flow charts
- Write down rich notes during testing to document & review your findings
- Take screenshots, annotate images and record videos
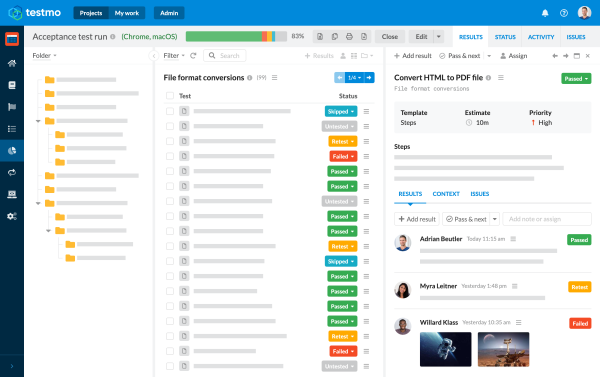
- Plan, assign & organize test sessions with test management tools
- Document and track your sessions with note-taking apps
Many teams and testers will use a combination of different tools to manage & plan sessions, to record notes, to integrate with test management and to take screenshots. Here's our list of the top & best exploratory testing tools in 2023!